터프티Tufte CSS
데이브 리프만 Dave Liepmann
November 21, 2016
터프티Tufte CSS는 에드워드 터프티의 책과 유인물(handout)에 있는 개념을 가지고 웹문서를 디자인할 때 필요한 기능을 제공합니다. 터프티 양식은 간결함, 측주(sidenote), 글과 긴밀하게 엮인 그림, 신중하게 선택한 글씨체 등으로 알려져 있습니다.
데이브 리프만Dave Liepmann이 터프티 CSS를 제작하였고 터프티 CSS는 이제 에드워드 터프티 프로젝트의 일부입니다. 처음에 터프티-LaTeX 와 R Markdown’s 터프티 유인물 포맷을 모방하는 것에서 시작했습니다. 이러한 프로젝트에 공헌한 모든 사람에게 진심으로 감사의 말을 전합니다.
터프티 CSS에 개선할 부분을 발견하시면, Github tufte-css 프로젝트에서 issue나 pull 요청 형태로 참여하세요. 기여하실 때 참고 사항을 유의하시길 바랍니다.
본격적으로 소개하기에 앞서, 이 프로젝트의 목표를 되짚어보고자 합니다. 웹은 출판물이 아닙니다. 웹페이지는 책이 아닙니다. 터프티 CSS의 목표는 "웹사이트가 터프티 책의 적용처럼 보여야만 한다"고 말하는 것이 아닙니다. 대신에 "터프티가 개발한 몇 가지 기법이 있는데 우리가 보니 이것들은 출판물 분야에서 유용했습니다. 여러분이 웹에서 이러한 기법을 쓸모 있게 사용할 방법을 찾을 수 있을 것입니다."라는 것이 터프티 CSS의 목표입니다. 터프티 CSS는 단지 특정한 생각 모음을 구현하기 위한 한 가지 방법입니다. 모든 프로젝트는 특정한 상황에 따라 정보를 전달해야 하기 때문에, 이 프로젝트를 설계 목표가 아니라 출발점으로 삼아야 합니다.
시작하기
터프티 CSS를 사용하려면, tufte.css 와 폰트 파일이 있는 et-book 폴더를 여러분의 프로젝트 폴더에 복사하세요. 그리고 다음 내용을 여러분의 HTML 문서의 head 부분에 추가하세요.
<link rel="stylesheet" href="tufte.css"/>
이제 단순히 CSS 규칙과 터프티 CSS 형식을 사용하면 됩니다. 만족스러운 결과물을 위해 소스 보기와 요소 검사를 자주 사용하세요.
기본사항
절과 제목
여러분의 문서를 body 안에 article 태그로 정리하세요. 그 안에서 각 글과 제목 주위를 section 태그로 두르세요.
터프티 CSS에서 h1 태그는 문서 제목, subtitle라는 class를 갖는 p 태그는 문서 부제목, h2 태그는 절의 제목, h3은 낮은 수준의 제목에 해당합니다. 더 아래 수준의 제목은 지원하지 않습니다. 4보다 낮은 수준의 제목이 필요하다는 충동을 느끼신다면, 여러분의 문서를 재구성하시길 바랍니다.
파인만 강의(3권)가 단지 두 수준의 계층 구조(장과 A-수준 제목)만 가지고 물리에 관한 모든 것을 1800쪽에 담은 것은 주목할만 합니다. 3권의 강의에서는 툴툴거리는 글머리 기호를 사용하기보다 순서대로 단락에 누적시키는 문장 기법도 사용했습니다. Caltech 학부 물리는 어려운 내용입니다만, 정리 용도의 정교한 계층구조를 요구하진 않았습니다.
더욱이, 제목 사용에 관한 이 인용문은 구역 인용(block quote)을 사용하는
예입니다. 터프티 CSS에서는 blockquote 와 footer 태그를 사용하여 문법적으로 올바른 HTML를 단지 단순하게만 디자인합니다. 참고할만한 자료로 The Visual Display of Quantitative Information의 20쪽을 보시길 권합니다.
후기 저술에서 Beautiful Evidence, 터프티는 들여쓰기 없는 단락, 각 절(section)마다 약간의 수직 공백, 작은 대문자로된 문장의 첫 몇 글자를 사용합니다. 이 단락의 처음 부분에서 볼 수 있는 것처럼 newthought라는 class를 갖는 span 태그로 이 기능을 사용할 수 있습니다. 수직 공백은 <section> 태그로 줍니다. 일관성 유지: 이 단락에서 시연 목적으로 이렇게 했다고 해서, header 요소와 newthought 기법의 용도가 서로 바뀌진 않습니다. 한 가지 기법을 선택하면 유지하세요.
글
종이 유인물이 완전히 하얀 배경이긴 하지만, 웹에서는 살짝 옅은 하얀색이나 옅은 검정을
사용하면 더 좋습니다. 완전히 하얗거나 검은 것과 거의 구별이 안 되기 때문에, 터프티
CSS는 강한 대비를 줄인 #fffff8 와 #111111을 사용합니다. 글에 회색조를 주었습니다.
터프티는 출판물에서 상업용 폰트 Monotype Bembo터프티의 책에 사용한 폰트에 관한 글에서 저자인 그가 언급한 내용을 보세요.를 사용합니다. 터프티 CSS는 오픈소스 ETBook 관련 ttf 파일을 가지고 디지털 형식에서 비슷한 효과를 내는 @font-face를 지원합니다.ETBook이 작동하지 않을 때는, 터프티 CSS가 Palatino와
Georgia 같은 serif 폰트로 우아하게 변경합니다.
기계적으로 글을 바꿀 때 브라우저에 의존하는 대신, 터프티 CSS가 내부적으로 가지고 있는 bold(굵게)와 italic(강조) 관련 폰트를 어떻게 사용하는지도 알아두세요.
sans-serifs 폰트를 선호하시면, 태그에 sans라는 class를 추가하세요. 터프티가 sans-serif 폰트로 고른 Gill Sans로 표시됩니다.
터프티 CSS에서 연결 고리의 색상은 본문과 같고 색상은 마우스를 갖다대거나 클릭해도
변하지 않습니다. 여기에 어떤 곳으로도 이동하지 않는 예제가 있습니다. 밑줄은 클릭할 수 있는 글을 나타낼 때 가장 널리 사용하는 방식이라서 이러한 연결고리에 밑줄을
사용합니다. 클릭할 수 있는 글자라는 것을 나타내기 위해 흔히 사용하는 푸른 글자는 산만합니다만 여기에도 밑줄은 있습니다. 하지만 대부분의 브라우저 기본 밑줄은 p, g, j, y 처럼 기준선
밑으로 뻗어내리는 부분이 있는 글자를 덮어쓰고 너무 굵고 산만하기 때문에, 표준 text-decoration 대신에 배경에 gradient를 넣는 CSS 기법을 사용해서 밑줄
효과를 나타냅니다. 이 기법은 애덤 슈와르츠(Adam Schwartz)가 만들었습니다.
이러한 디자인 선택은 터프티 CSS에서 기본값으로 지원하는 단지 한 가지 방식일 뿐입니다. 클릭하거나 마우스를 올리면 색상을 바꾸거나, 연결 고리라는 것을 알리기 위해 밑줄 대신 색상이나 다른 강조하는 방식을 사용할 수도 있습니다. 문장을 읽을 때 연결 고리가 방해하지 않도록 하는 것과 처음보는 사람이라도 연결 고리를 바로 알아볼 수 있게하는 것이 목표입니다.
제문(Epigraphs)
The English language . . . becomes ugly and inaccurate because our thoughts are foolish, but the slovenliness of our language makes it easier for us to have foolish thoughts.
For a successful technology, reality must take precedence over public relations, for Nature cannot be fooled.
I do not paint things, I paint only the differences between things.
몇몇 인용문으로 페이지나 절을 소개하고 싶다면, 제문(epigraph)을 사용하세요. 다소 특화된 blockquote 태그가 터프티 책 속에서 (특별히 Beautiful Evidence) 장(chapter) 제문 이후에 나타나는 모습 같이 만들어줍니다. 인용문은 이탤릭체로 나타납니다. blockquote 안쪽에 footer 태그를 사용하면 됩니다. 보여드린 예제는 짧은 인용문과 긴 인용문, 단락 태그 p를 사용한 것과 그렇지 않은 경우에 관한 것입니다. wrapper class로 한 제문에 두 개 이상의 인용을 어떻게 같이 맞출지도 보여드렸습니다.
측주(Sidenote): 각주(Footnote)와 난외주(Marginal note)
터프티 스타일의 가장 독특한 특징 하나를 꼽으라면 측주를 많이 사용한다는 것입니다.이것은 측주입니다. 읽는 사람이 각주 내용을 확인하려면 페이지의 맨 아래로 이동해야하지만, 측주는 내용 바로 옆 여백에 표시합니다. 아마도 여러분은 이 문서에서 등장하는 측주를 이미 확인하셨을 것입니다. 눈치가 대단히 빠르십니다.
측주는 웹이 출판물처럼 될 수 없다는 좋은 예입니다. 충분히 큰 뷰포트에서 터프티 CSS는 측주, 난외주, 작은 그림을 위한 여백을 사용합니다. 작은 뷰포트에서는 사용자가 클릭하지 않으면 여백에 있는 요소가 보이지 않습니다. 여담이나 인용 같이 관련은 있지만 필수 정보는 아닌 것을 글에 할 수 있는 한 가깝게 두는 것이 목적입니다. 그러면서, 본문에서 생각의 전개 방향을 방해하지 않도록 부차적인 정보를 시선 바깥에 두는 것입니다.
측주에는 두 가지 요소가 있습니다. 글 옆에 붙는 윗 첨자로 된 번호와 측주의 내용입니다. 더 앞 쪽에 추가하려면 다음과 같이 단순히 라벨과 더미 체크박스를 인용하고 싶은 곳에 넣으면 됩니다.
<label for="sn-demo"
class="margin-toggle sidenote-number">
</label>
<input type="checkbox"
id="sn-demo"
class="margin-toggle"/>
for와 id 속성값에 있는 "sn-demo"를 적절하게 바꿔서 측주나 난외주에 붙일 인용 id를 일일이 정해야 합니다. 측주에 sn- 라는 접두사를, 난외주에 mn- 라는 접두사를 붙이는 것도 좋습니다.
코드에서 본문에서 인용하려는 곳 바로 뒤에 sidenote라는 class를 가지는 span 태그로 인용할 내용을 적습니다. 이 태그가 본문 한 가운데 직접 들어갑니다만, 기본 설정과 뷰포트 크기에 따라 여백으로 빠지거나 보이지 않게 됩니다. 측주 번호 라벨을 측주에 잘 붙였는지 확인하세요. 잘못하면 엉뚱한 곳으로 갑니다.
각주처럼 번호를 붙이고 싶지 않다면, 난외주(margin note)를 이용하세요.
이것은 난외주입니다. 번호가 붙지 않는다는 것을 눈여겨보세요.
큰 화면에서 난외주는 단순히 번호만 없는 측주입니다. 이렇게 하여 본문 흐름을 방해하는 요소를 줄일 수 있습니다만, 난외주가 어디를 인용하는지 알려면 더 불편할 수 있습니다. 하지만, 작은 화면에서 측주처럼 번호를 클릭하면 보이는 것이 아니라, 기호를
클릭하면 보이도록 바뀝니다. 이 문서에서는 ⊕ 이 기호를 사용합니다.(⊕) 물론, 여러분이 원하는 다른 기호를 사용할 수도 있습니다.
난외주는 측주처럼 보입니다만, 내용에 대해서는 marginnote라는 class를, 라벨과 더미 체크박스에 대해서는 margin-toggle을 사용한다는 점이 다릅니다. 예를 들면, 이전 단락에서 사용한 난외주 관련 코드가 있습니다.
<label for="mn-demo" class="margin-toggle">⊕</label> <input type="checkbox" id="mn-demo" class="margin-toggle"/> <span class="marginnote"> This is a margin note. Notice there isn’t a number preceding the note. </span>
여백에 있는 그림은 다음 절에서 볼 수 있는 것처럼 난외주로 나타납니다.
그림
터프티는 글과 긴밀하게 엮인 그림을 강조합니다. 데이터, 그래프, 그림 등은 설명하는 글과 함께 있습니다. 이 말은 출판물의 경우에 데이터, 그래프, 그림, 그리고 이것을 설명하는 글이 다른 페이지로 가지 않는다는 이야기입니다. (한 면에는 그림만 있고 다른 면에는 글만 있는 경우를 피한다는 이야기) 웹에서는 추가적인 클릭, 탭 전환, 스크롤 없이도 글과 어울리는 것과 그래픽의 가독성을 의미합니다.
그림에는 figure 태그를 사용하세요. 기본 설정이 그림을 주로 사용하는 단에 맞춥니다. 그림을 paragraph를 나타내는 p 태그 안에 넣지는 마세요. 라벨이나 난외주는 figure 태그 안에 두세요. 예를 들면, 그림은 다음과 같이 본문 흐름에서 바로 소개하도록 합시다.

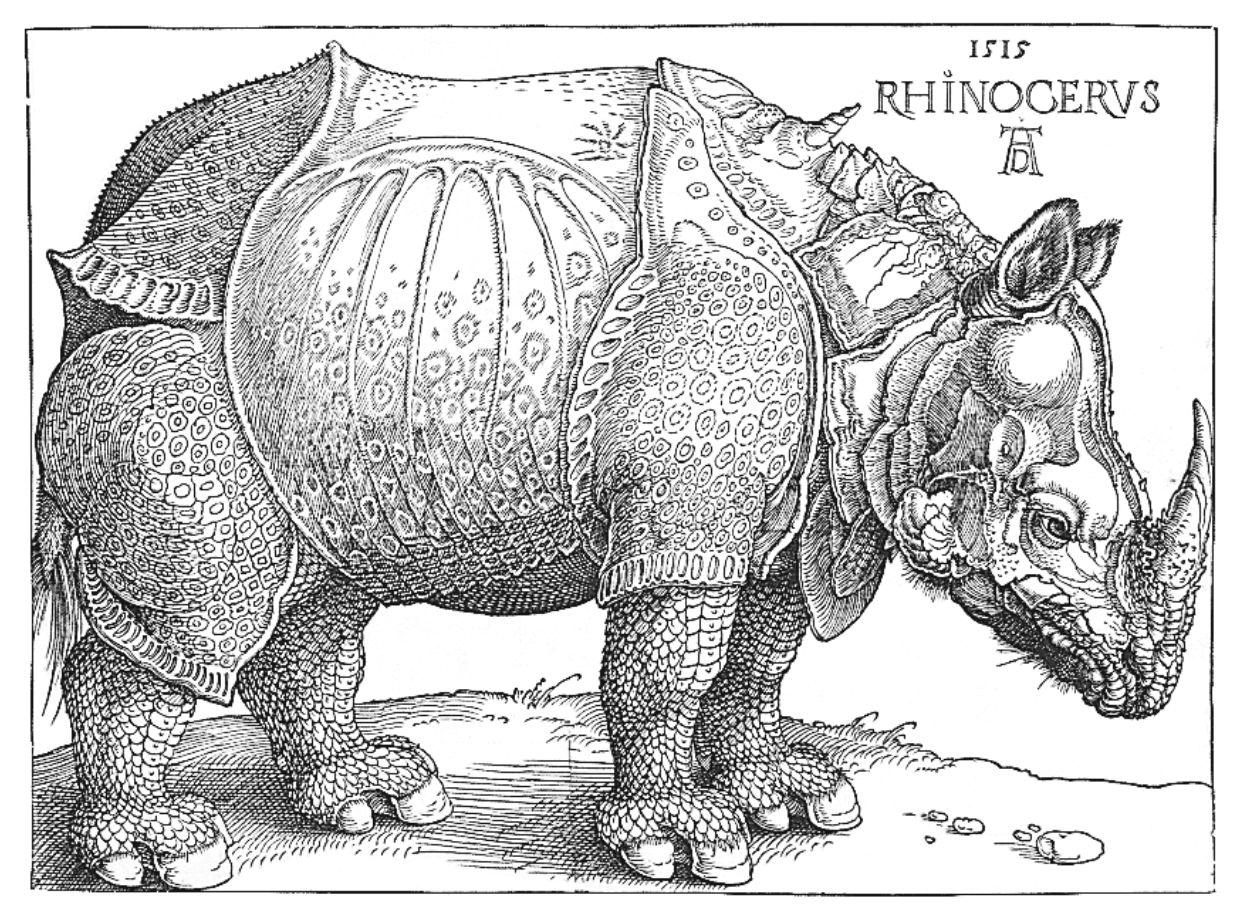
 F.J. Cole, “The History of Albrecht Dürer’s Rhinoceros in Zooological Literature,” Science, Medicine, and History: Essays on the Evolution of Scientific Thought and Medical Practice (London, 1953), ed. E. Ashworth Underwood, 337-356. From page 71 of Edward Tufte’s Visual Explanations. 하지만, 이러한 그래픽이 본문에서 보조적인 역할을 하더라도 글과의 긴밀한 관계는 터프티 작품의 핵심입니다. 많은 경우에 난외주 그림이 더 적절할 수도 있습니다. 그림을 여백에 두려면 이 단락의 오른쪽에서 볼 수 있는 것처럼, 단순히
F.J. Cole, “The History of Albrecht Dürer’s Rhinoceros in Zooological Literature,” Science, Medicine, and History: Essays on the Evolution of Scientific Thought and Medical Practice (London, 1953), ed. E. Ashworth Underwood, 337-356. From page 71 of Edward Tufte’s Visual Explanations. 하지만, 이러한 그래픽이 본문에서 보조적인 역할을 하더라도 글과의 긴밀한 관계는 터프티 작품의 핵심입니다. 많은 경우에 난외주 그림이 더 적절할 수도 있습니다. 그림을 여백에 두려면 이 단락의 오른쪽에서 볼 수 있는 것처럼, 단순히 p 태그 안에 그림과 난외주를 두면 됩니다.
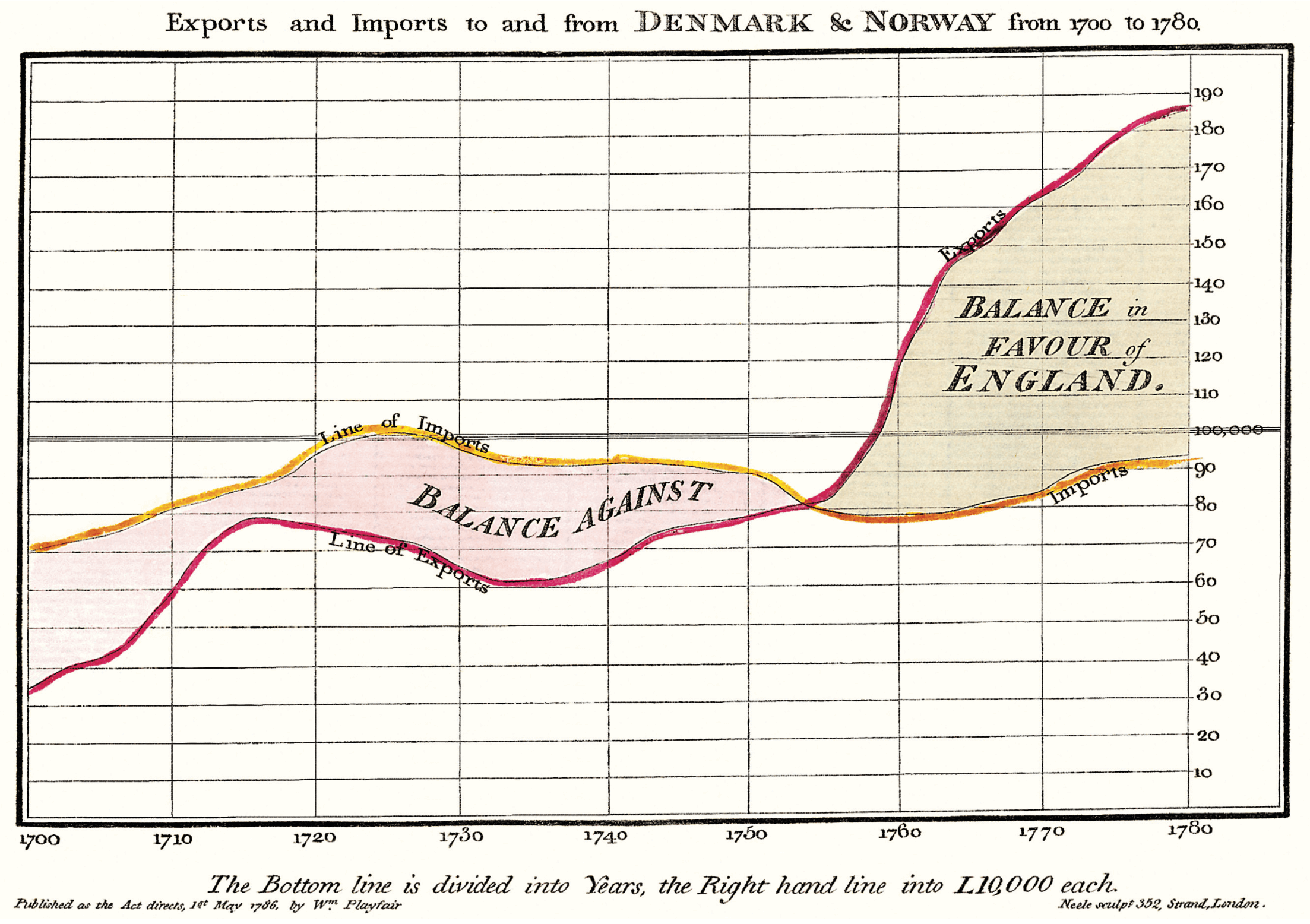
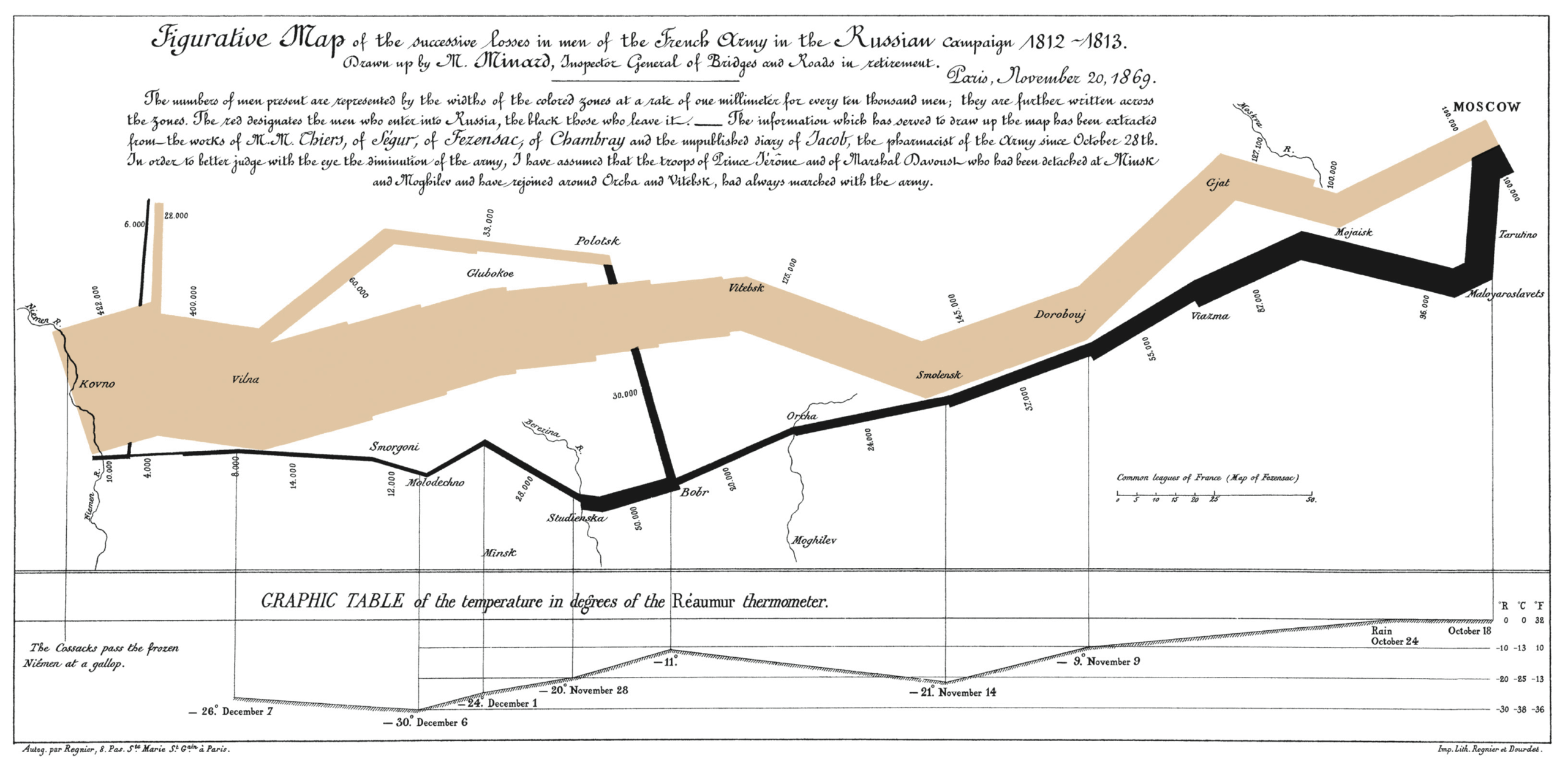
화면 전체 폭을 사용하는 그림이 필요하시면, fullwidth라는 class를 사용하세요. article 안에 있는지 확인하세요. 그림이 (거의) 화면 전체를 차지할 것입니다. 방금 설명한 방식을 에드워드 터프티가 영어로 번역한 나폴레옹의 3월 데이터 시각화로 아래에 나타내었습니다. Beautiful Evidence, 122-124쪽에서 가져왔습니다.

코드
이 문서에서 HTML을 적을 때 이미 사용한 것처럼 기술적인 전문 용어, 프로그래밍
언어 용어, 코드 표본 등은 code라는 class로 표시합니다. 코드는 포맷팅을 위해 고정된 너비로 표시해야 하고, 코드 분석에 도움도 되어야 하지만, 가독성을 유지해야 합니다. 두 조건을 모두 만족시키기 위해, 터프티 CSS는 GitHub에서 사용하는 폰트를 따라, 품격 있지만 희한한 Consolas 폰트부터, 좋고 오래되었고 신뢰할만한 Courier 폰트까지 폭넓게 사용하여 내용을 우아하게 바꿉니다.
길어진 코드 예제는 code라는 class가 있는 pre 태그로 표현해야 합니다. 여기에 들여쓰기와 내용이 화면 크기를 넘어갈 때 필요한 요소가 붙습니다.
;; Some code examples in Clojure. This is a comment.
;; applying a function to every item in the collection
(map tufte-css blog-posts)
;;;; if unfamiliar, see http://www.lispcast.com/annotated-map
;; side-effecty loop (unformatted, causing text overflow) - from https://clojuredocs.org/clojure.core/doseq
(doseq [[[a b] [c d]] (map list (sorted-map :1 1 :2 2) (sorted-map :3 3 :4 4))] (prn (* b d)))
;; that same side-effecty loop, formatted
(doseq [[[a b] [c d]] (map list
(sorted-map :1 1 :2 2)
(sorted-map :3 3 :4 4))]
(prn (* b d)))
;; If this proselytizing has worked, check out:
;; http://howistart.org/posts/clojure/1
이미지퀼트(ImageQuilts)
터프티 CSS는 에드워드 터프티와 애덤 슈와르츠의 이미지퀼트를 지원합니다. 더 자세한 내용은 ET 포럼 공지 글에 있습니다. 어떤 그림은 가장자리가 깔끔하지 못하지만 어떤 것은 깔끔합니다. 단순히 figure 태그만 더 넣어서 이러한 그림을 추가하세요.
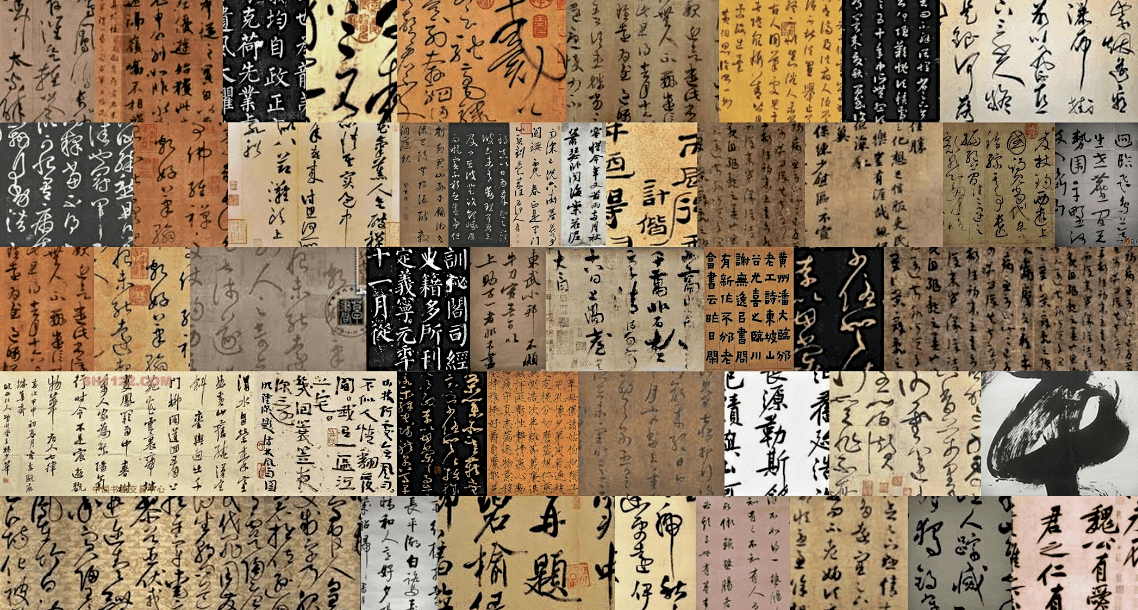
아래는 서예물을 조사한 이미지퀼트입니다. 원본 크기 때문에 전체 폭으로 두었습니다.

아래는 47 가지 동물 소리를 반복해서 쌓은 이미지퀼트입니다. 이 이미지는 본문의 폭에 맞추었습니다. 이 퀼트는 가장자리가 깔끔하진 않지만, 물론 그림 자체는 여전히 직각 사각형입니다.

후기
에드워드 터프티의 작품을 통해 방향을 잡을 수 있었다는 면에서 그에게 정말 감사합니다. 그의 친절하고 꼼꼼한 교정 덕분에 이 프로젝트를 마칠 수 있었습니다. 물론, 구현 과정에서 생긴 모든 오류의 책임은 제가 감당해야 할 몫입니다.
옮긴 이: Daniel Kim